У цьому підручнику ми створимо дуже корисний елемент – основний напис малюнка. Напис буде створена у вигляді блоку з атрибутами, щоб потім ми могли вставити її в креслення і легко змінити текстові дані.
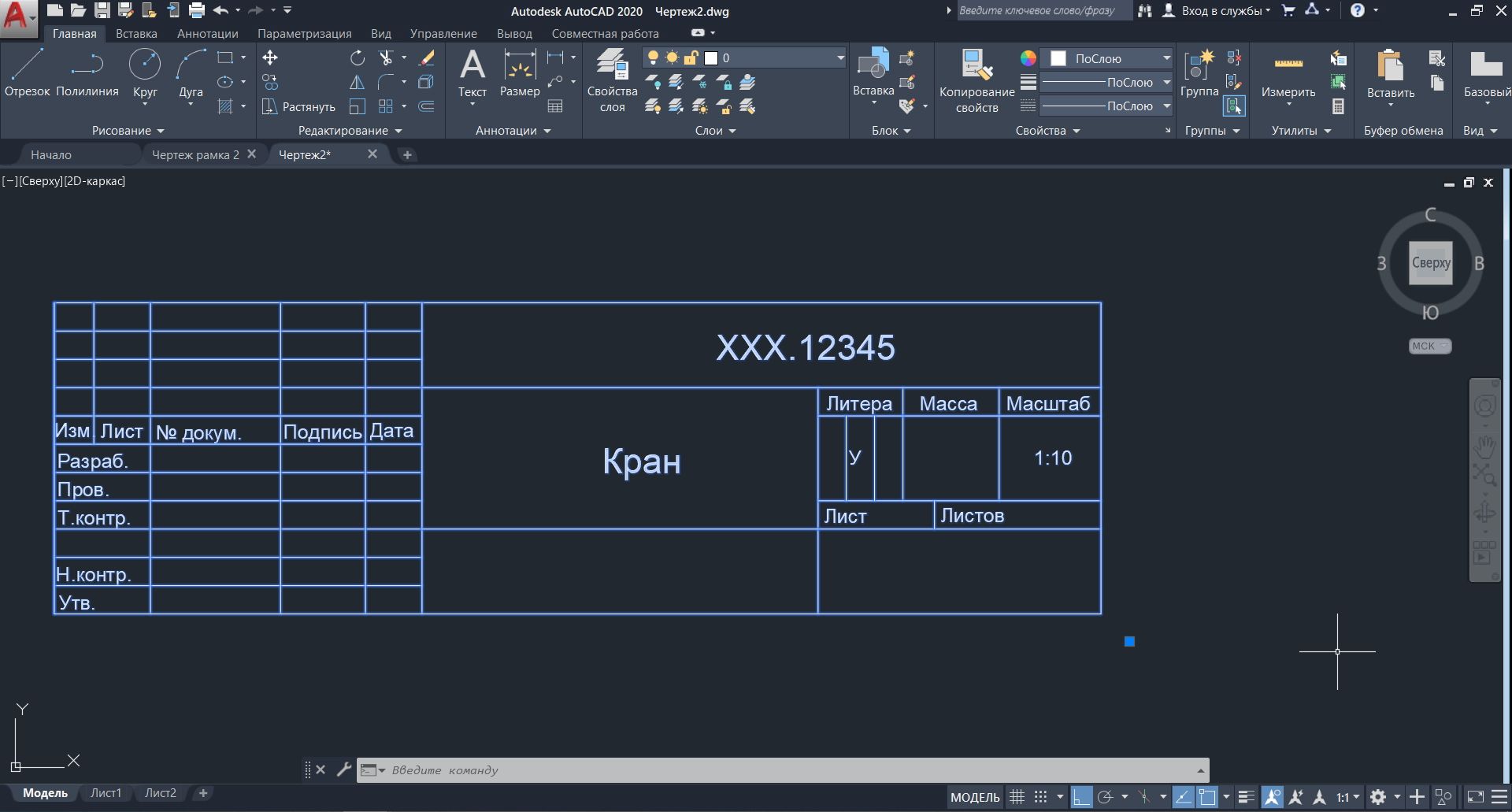
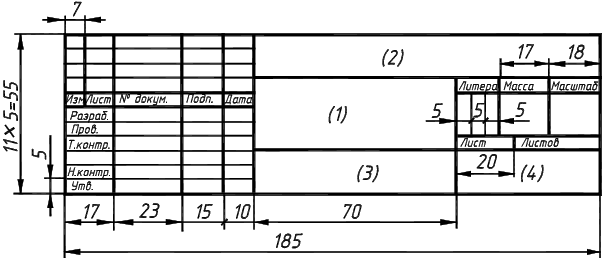
1. Для початку перейдемо до інтерфейсу інтерфейсу 2D Drafting &Annotation (кнопка перемикання інтерфейсів знаходиться в правій нижній частині екрану. Беремо розміри основного напису з довідника, ГОСТ або знаходимо необхідну інформацію в інтернеті:

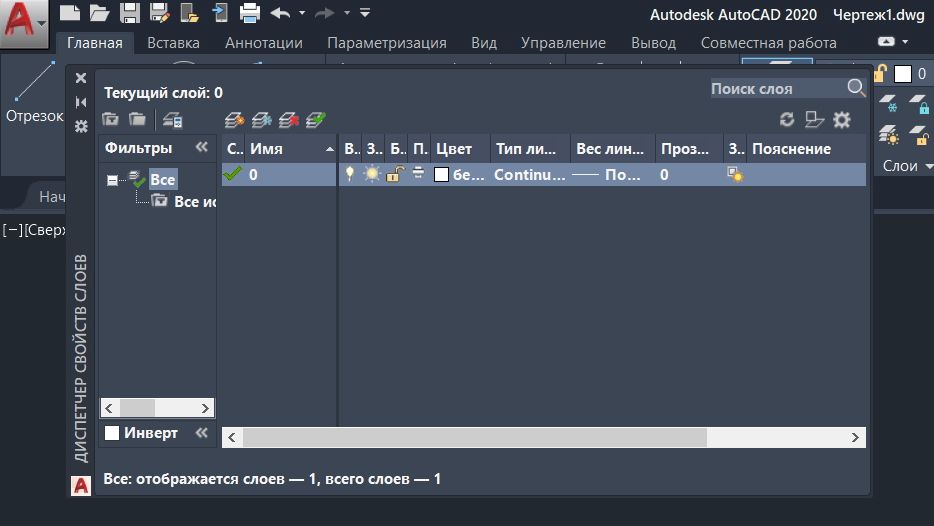
2. Можна приступати до малювання напису. Для зручності подальшої роботи створимо шари для графіки і тексту. Виберіть команду “Властивості шару” (панель “Шари”). Команда відкриє вікно властивостей шару:
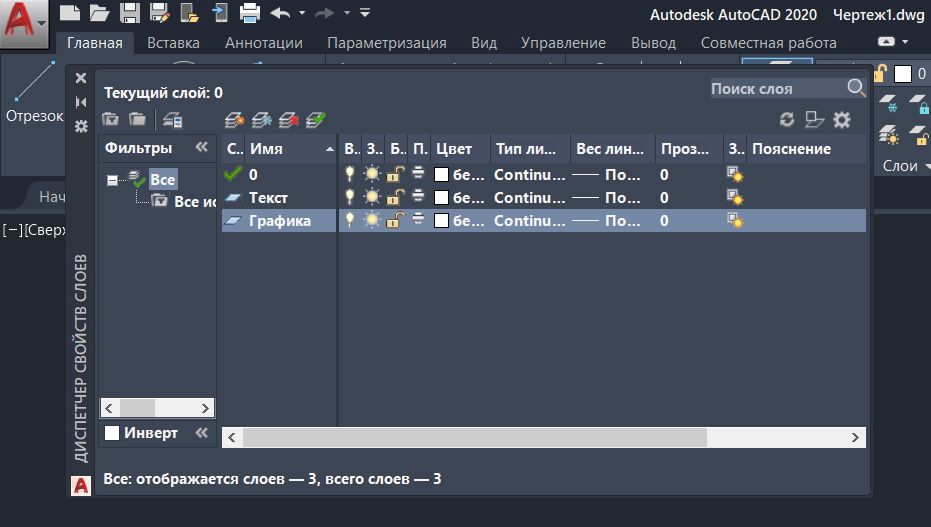
У цьому вікні потрібно виділити нульовий шар як базовий шар для створення нових шарів. Після цього, натиснувши клавішу Enter, створіть новий шар, змініть його назву і зробіть те ж саме знову. В результаті отримуємо необхідні шари, які будуть додані на креслення при закритті вікна (назви шарів можуть бути довільними):
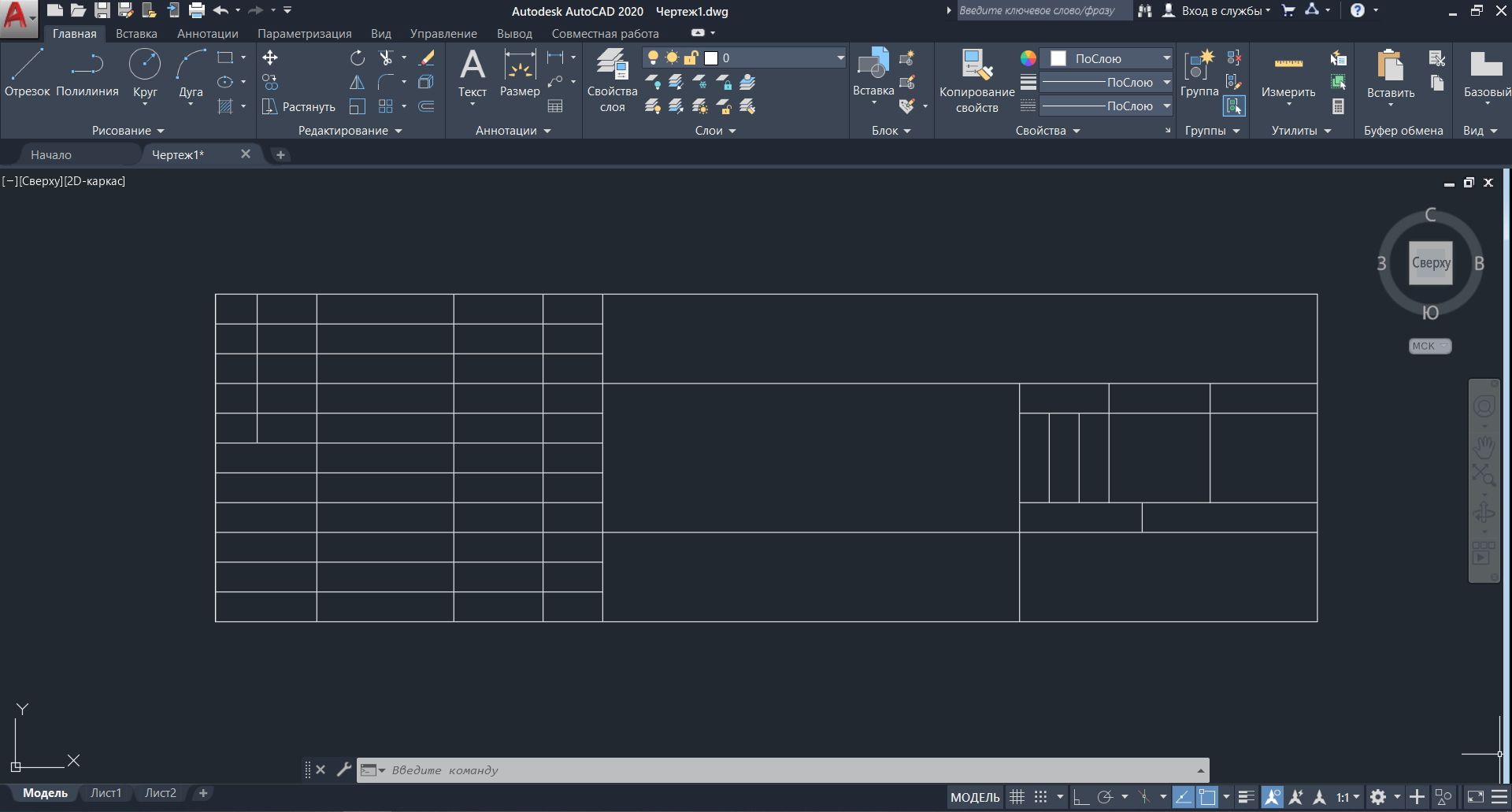
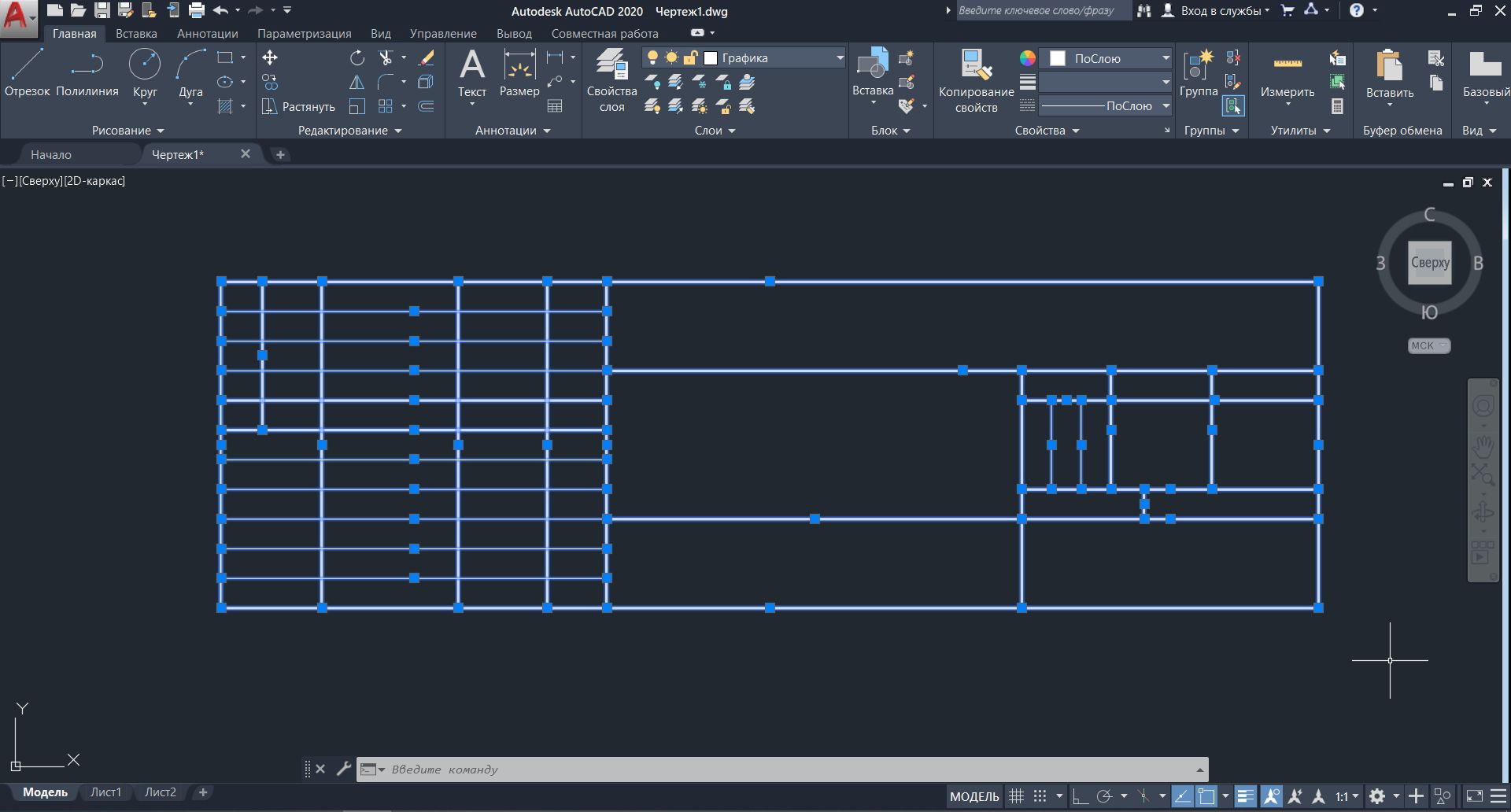
3. Почнемо малювати напис. Командою «Рядок» будуємо необхідні відрізки. Детально описувати процес не будемо, він досить простий. Варто лише відзначити, що, по-перше, всі конструкції повинні бути точними, т. Е. розміри потрібно вводити з клавіатури і використовувати трасування, а по-друге, при побудові лівої колонки зручно спочатку намалювати відрізок потрібної довжини (17 + 23 + 15 + 15 + 15 = 65 мм), а потім за допомогою команди Array «помножити» її вгору з кроком в 5 мм, вказавши кількість стовпчиків 1 і кількість рядків 10. Ось що має статися:
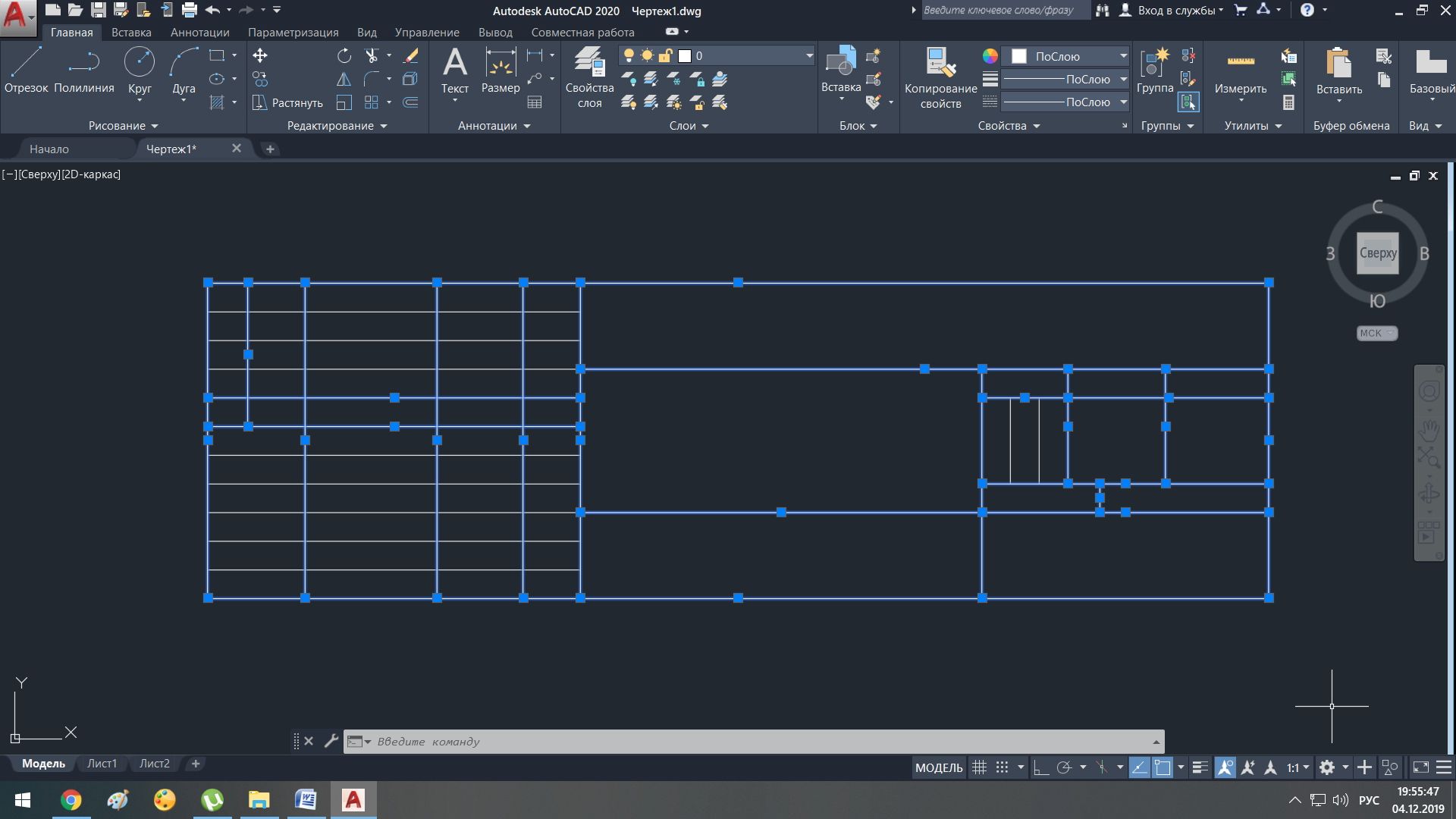
Надамо лініям товщину там, де це необхідно. Для цього достатньо вибрати необхідні лінії і в списку товщин ліній вибрати значення, скажімо, 0,3 мм:
Якщо лінії візуально не змінилися, то опція Lineweights (нижня ліва частина екрану) відключається. У нього повинні входити:
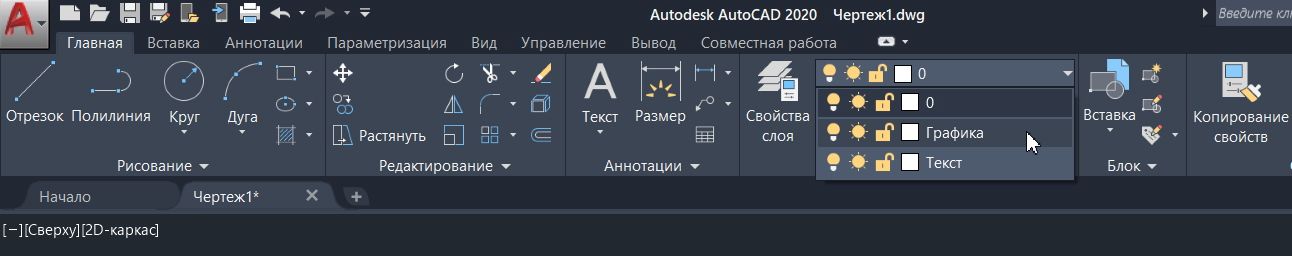
В результаті лінії придбають потрібний вигляд. Тепер потрібно помістити їх на відповідний шар. Робиться це аналогічно присвоєнню товщини, тільки за управління шарами відповідає інший список. Виділіть усю графіку та виділіть шар:
Графіка готова. Тепер заповніть текстові поля. Застосовні два типи міток – звичайний текст і атрибути. Відмінність між ними полягає в тому, що при використанні блоку в кресленнях текст не буде змінюватися, а атрибути можуть бути задані при вставці або редагуванні в процесі оформлення креслення.
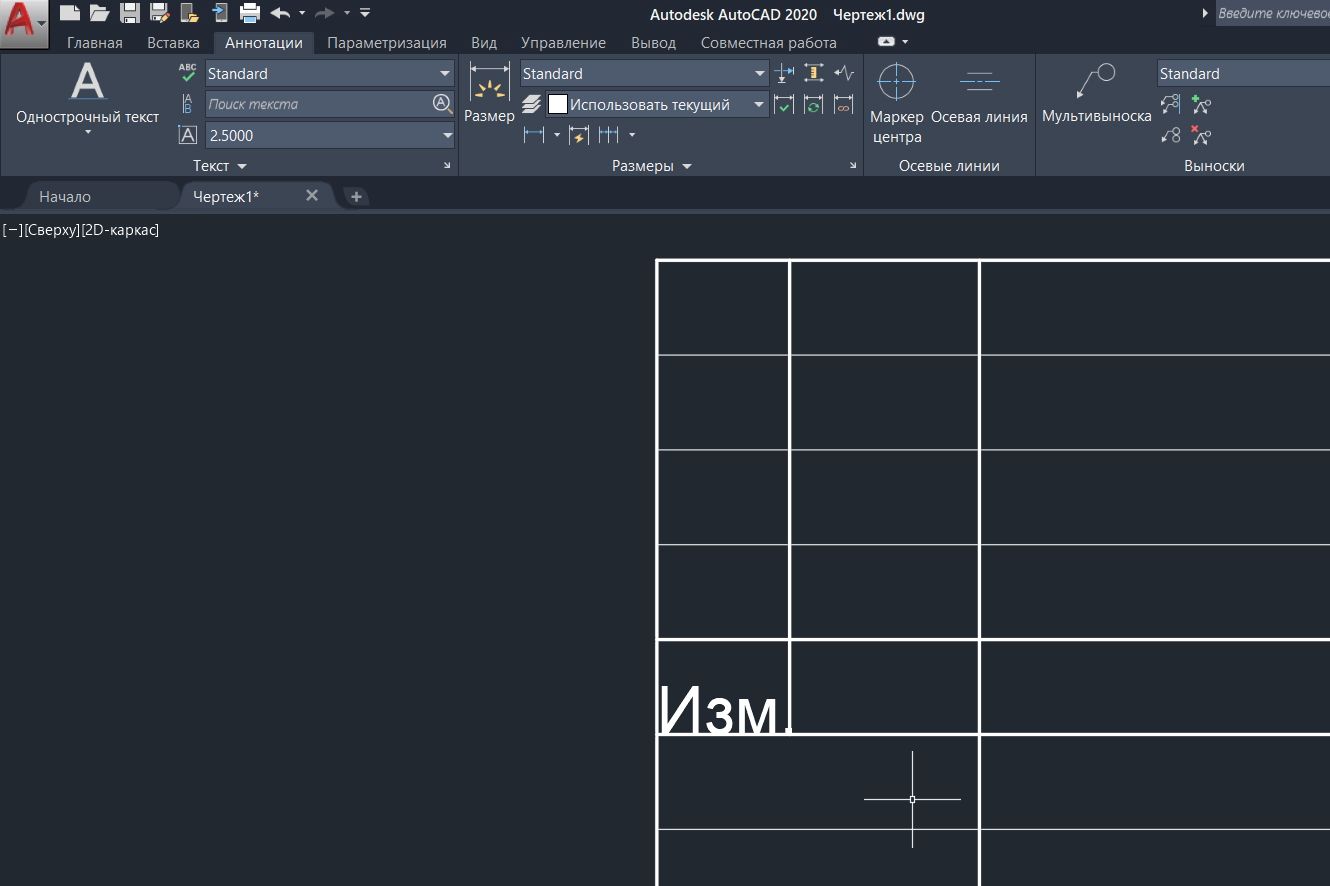
4. Для початку створимо текстові мітки. Щоб створити звичайний текст, скористайтеся кнопкою “Єдиний рядок тексту” (панель “Анотація”). Команда запитує відправну точку, вкажіть її в лівому нижньому кутку першої текстової колонки (Edit) Погодьтеся з висотою тексту і його напрямком, після чого введіть текст і двічі натисніть Enter. Ми бачимо, що текст не зовсім коректний:
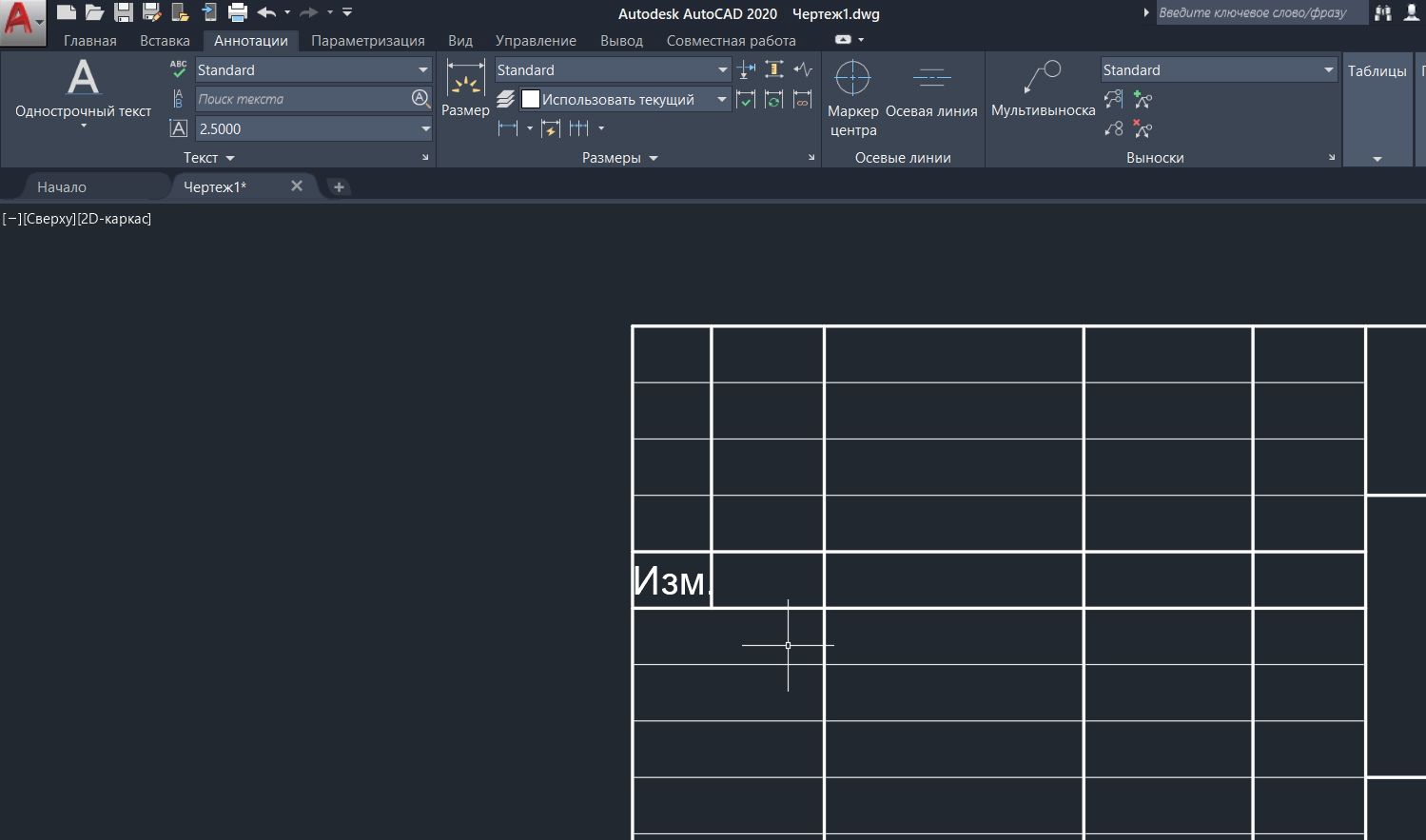
Виділіть його і перемістіть в потрібне місце:
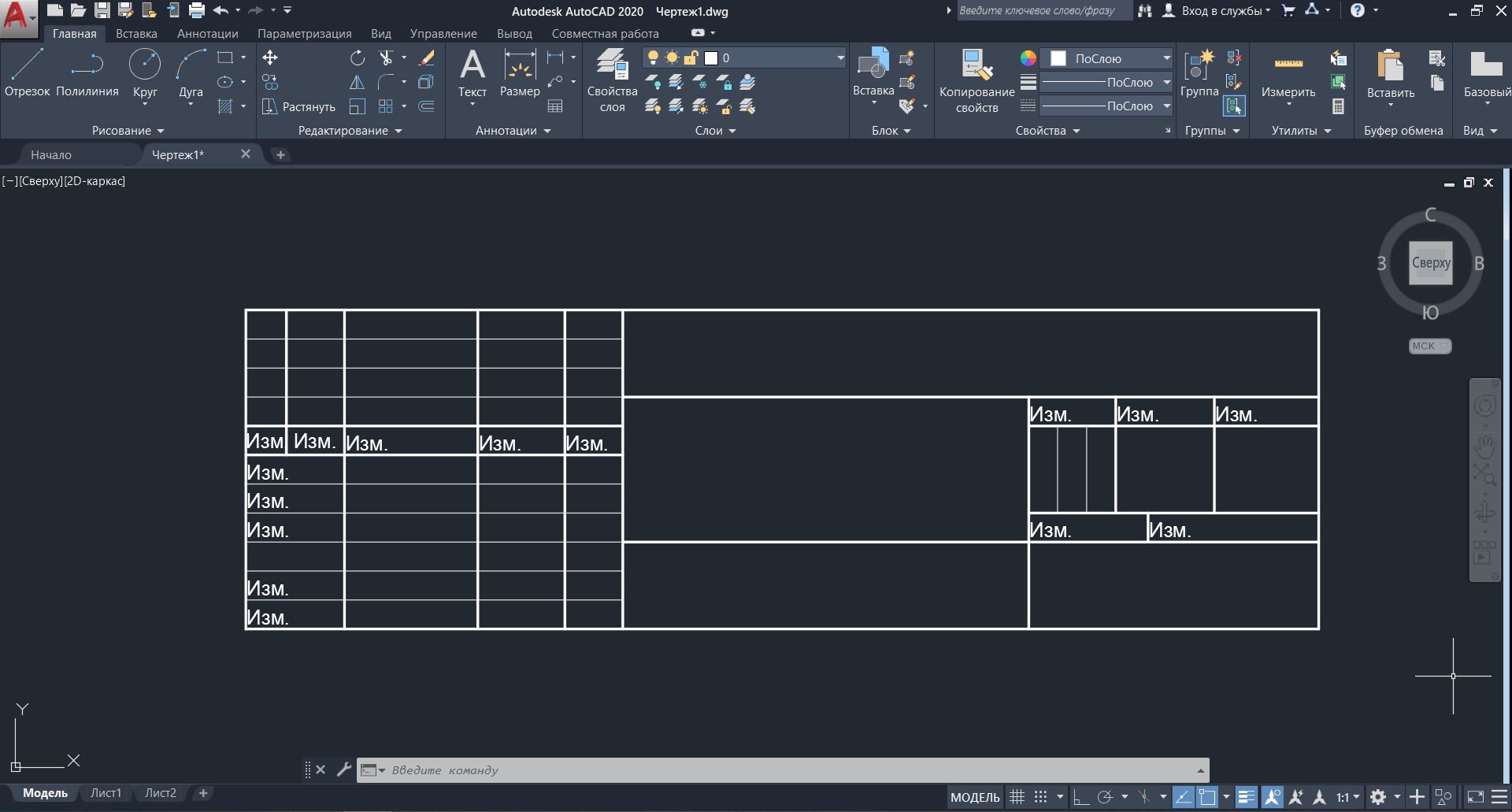
Тепер, не звертаючи уваги на те, що текст не поміщається в осередку, давайте скопіюємо його в усі осередки, які не змінюються від малювання до малювання. Виділіть базову точку для копіювання в нижньому лівому куті вихідної комірки та виділіть кінцеву точку у відповідній точці потрібної комірки. Ми бачимо наступне:
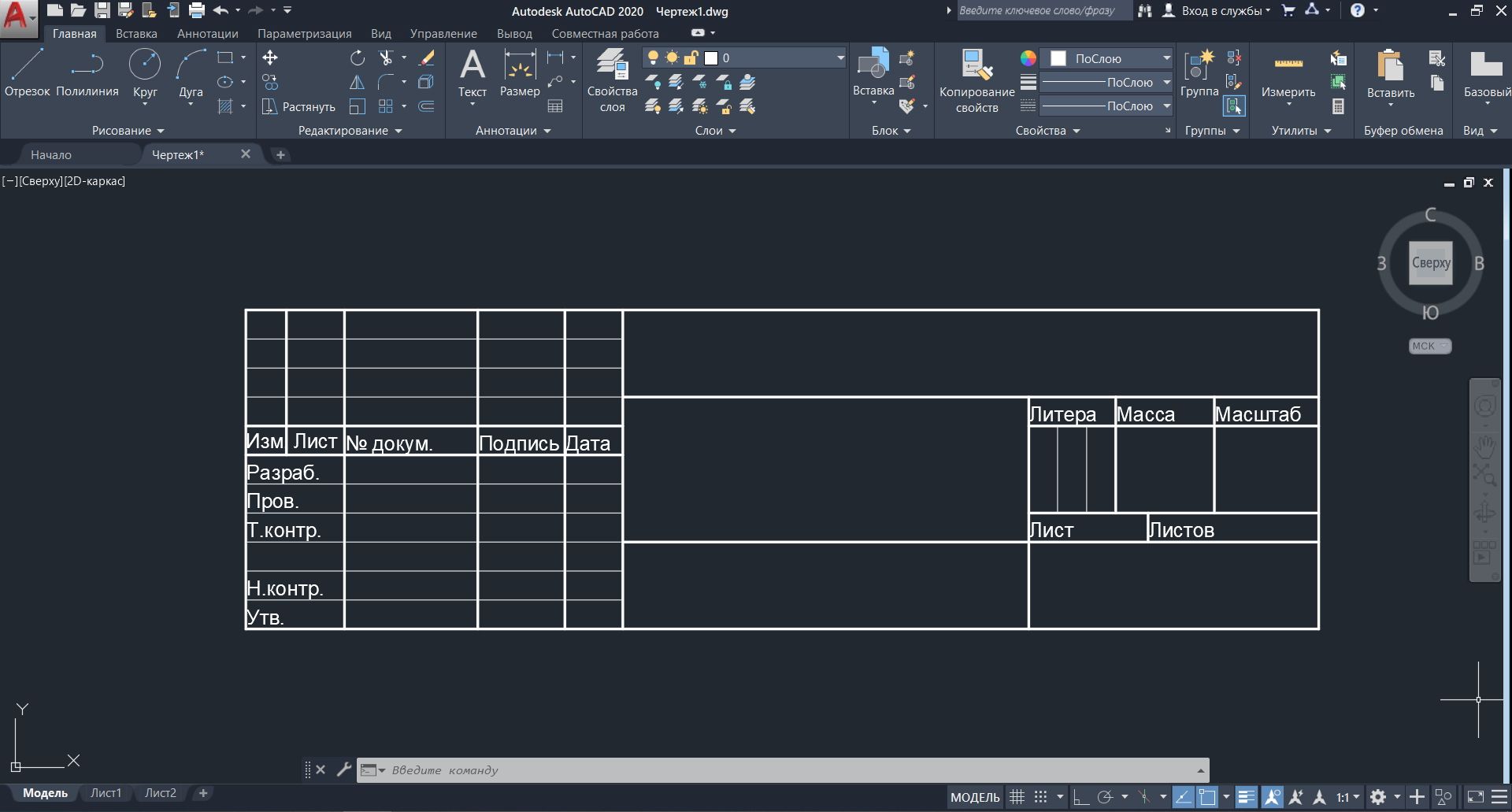
Тепер в кожній клітинці змініть текст на потрібний текст. Відредагувати текст можна, двічі клацнувши по ньому. Після редагування ви отримаєте наступне:
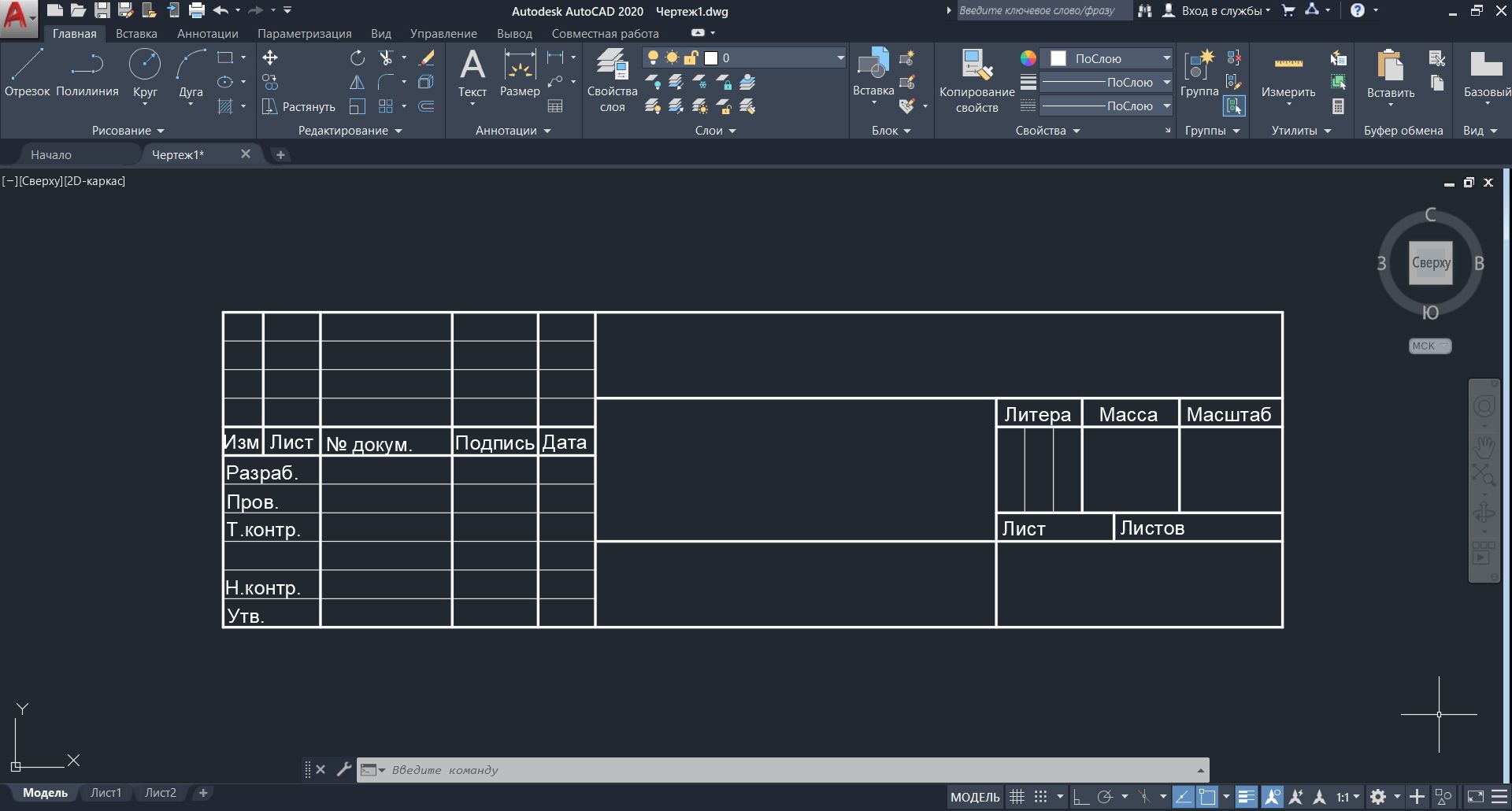
Тепер ви можете перемістити текст, щоб напис виглядала нормально, і стиснути його в тих осередках, де він не поміщається. Найпростіший спосіб стиснути текст – виділити його, відкрити вікно Властивості (кнопка властивостей на вкладці Вид) і встановити потрібний коефіцієнт в полі Коефіцієнт ширини. Після всіх коригувань отримуємо готові текстові мітки. Їх потрібно загорнути в створений нами шар для тексту (аналогічно тому, як ми їх загорнули в потрібний лінійний шар).
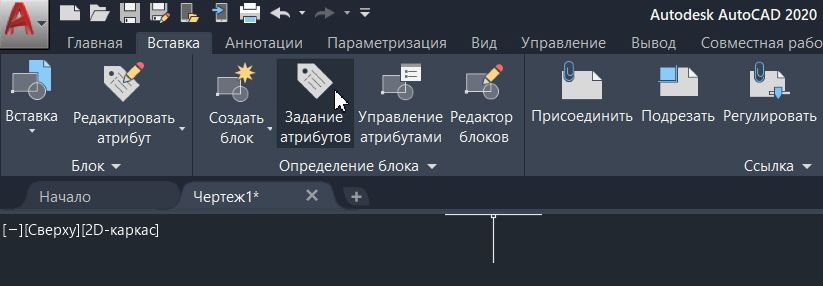
5. Давайте розберемося з атрибутами. Вони створюються командою “Визначити атрибути” (панель “Блок”).
Параметри цієї команди аналогічні параметрам у звичайному тексті, тільки вони вводяться з діалогового вікна. Пояснимо значення полів на прикладі атрибута, розташованого в рядку «Розроблено»:
– Тег – назва атрибута. Воно може бути довільним, наприклад, збігатися з назвою відповідного поля.
– Prompt – запит на введення даних, який з’являється для цього атрибута в командному рядку при вставці блоку.
– За замовчуванням – значення атрибута за замовчуванням. Залиште цей параметр порожнім.
– Всі інші параметри ми залишаємо так, як вони наведені в прикладі.
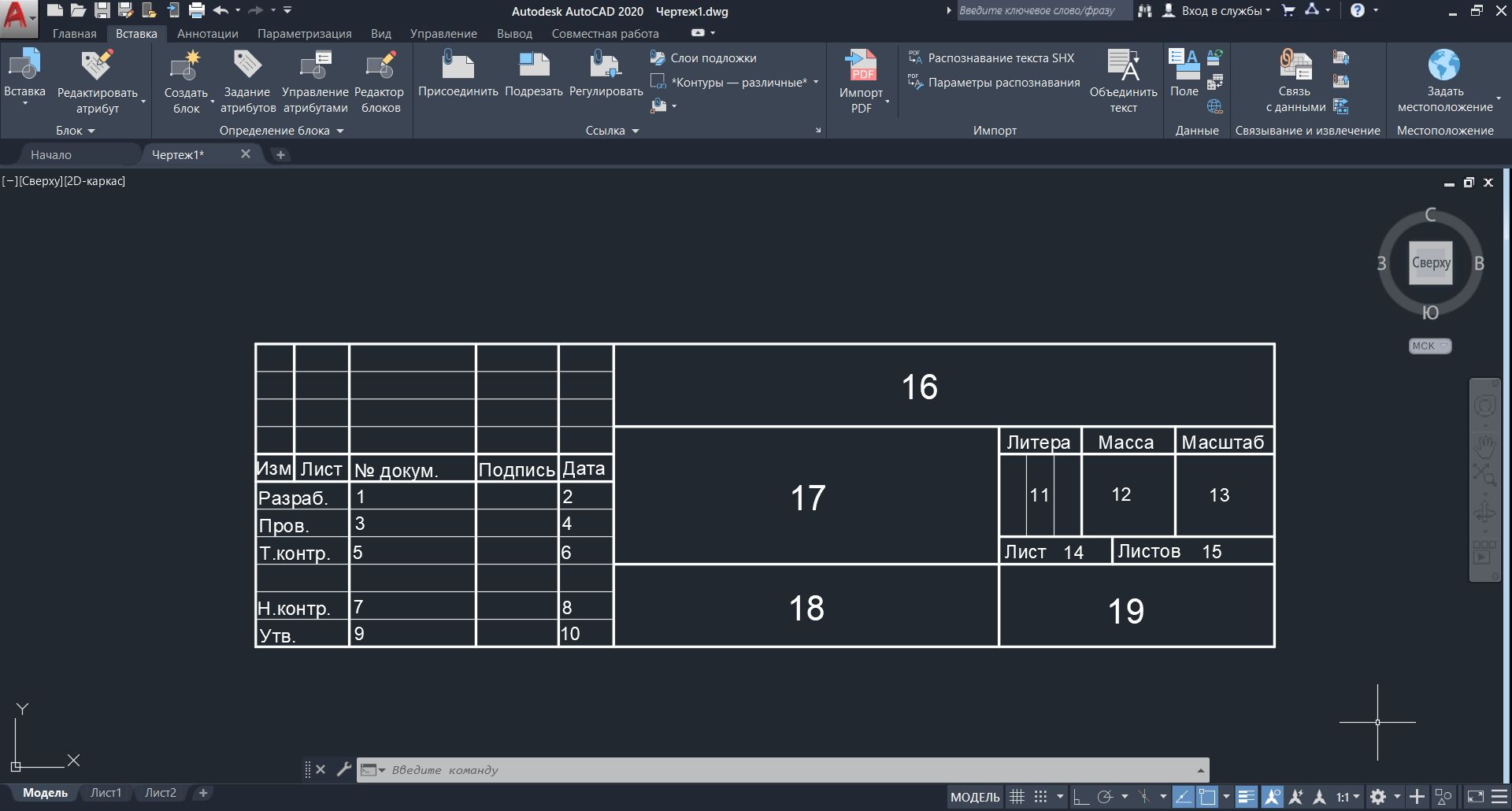
Після вказівки параметрів натисніть кнопку “OK” і вкажіть точку вставки атрибута. Зробіть те ж саме для всіх атрибутів, потім перемістіть їх в потрібне положення і встановіть стиснення, вирівнювання і висоту тексту, де це необхідно. В результаті ми бачимо головний напис з назвами атрибутів:
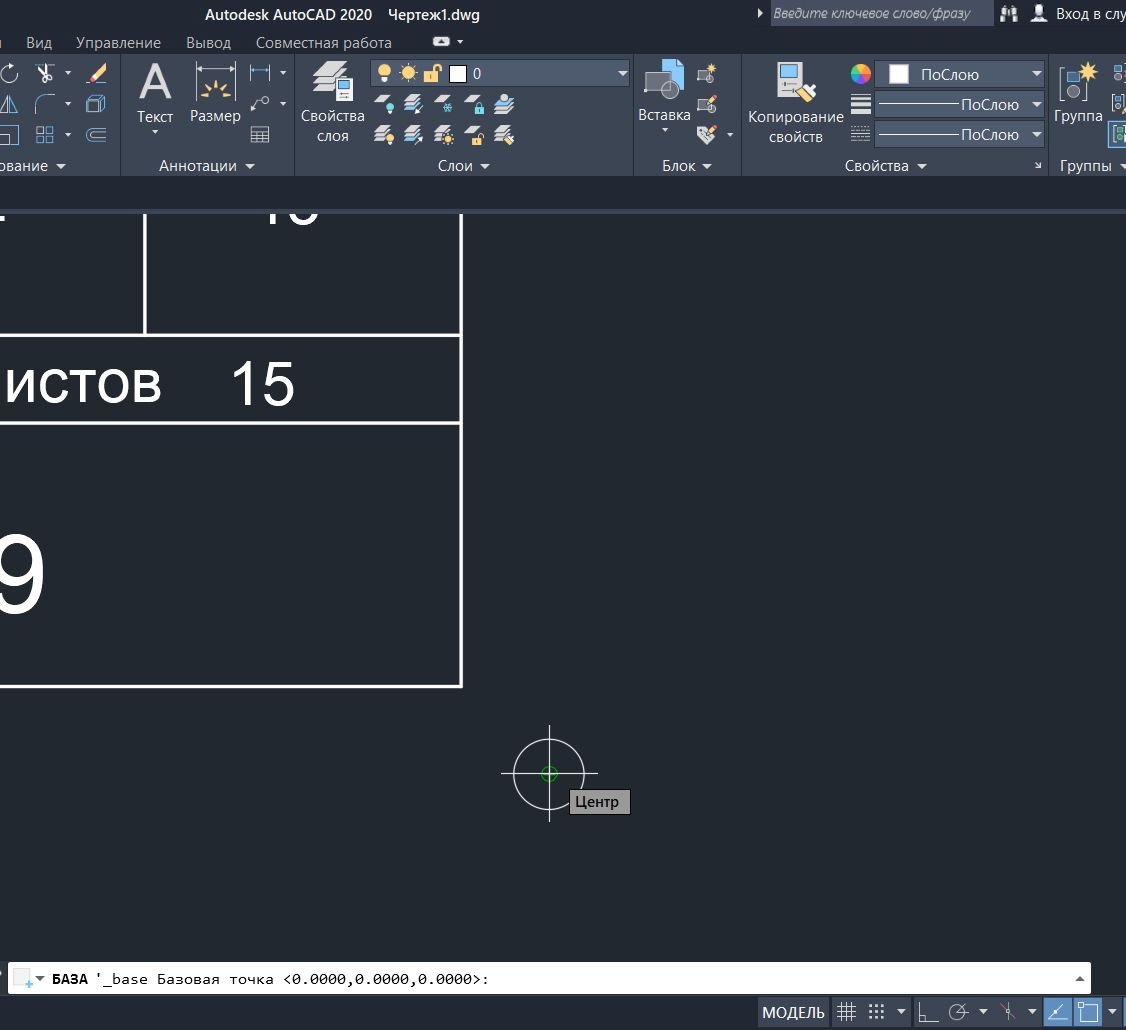
Залишилося лише кілька дотиків. Спочатку додайте точку вставки майбутнього блоку. По-перше, нанесіть “ярлик”. Це може бути будь-який об’єкт, його потрібно встановити тільки в правому нижньому кутку напису, а потім змістити на 5мм вправо і на 5мм вниз. Потім скористайтеся командою “Установити базову точку”
вказати потрібну точку. У прикладі об’єктом помічника є коло:
Після вказівки точки об’єкт помічника видаляється. Перенесіть всі атрибути на текстовий шар і збережіть малюнок в зручному для подальшого використання місці.
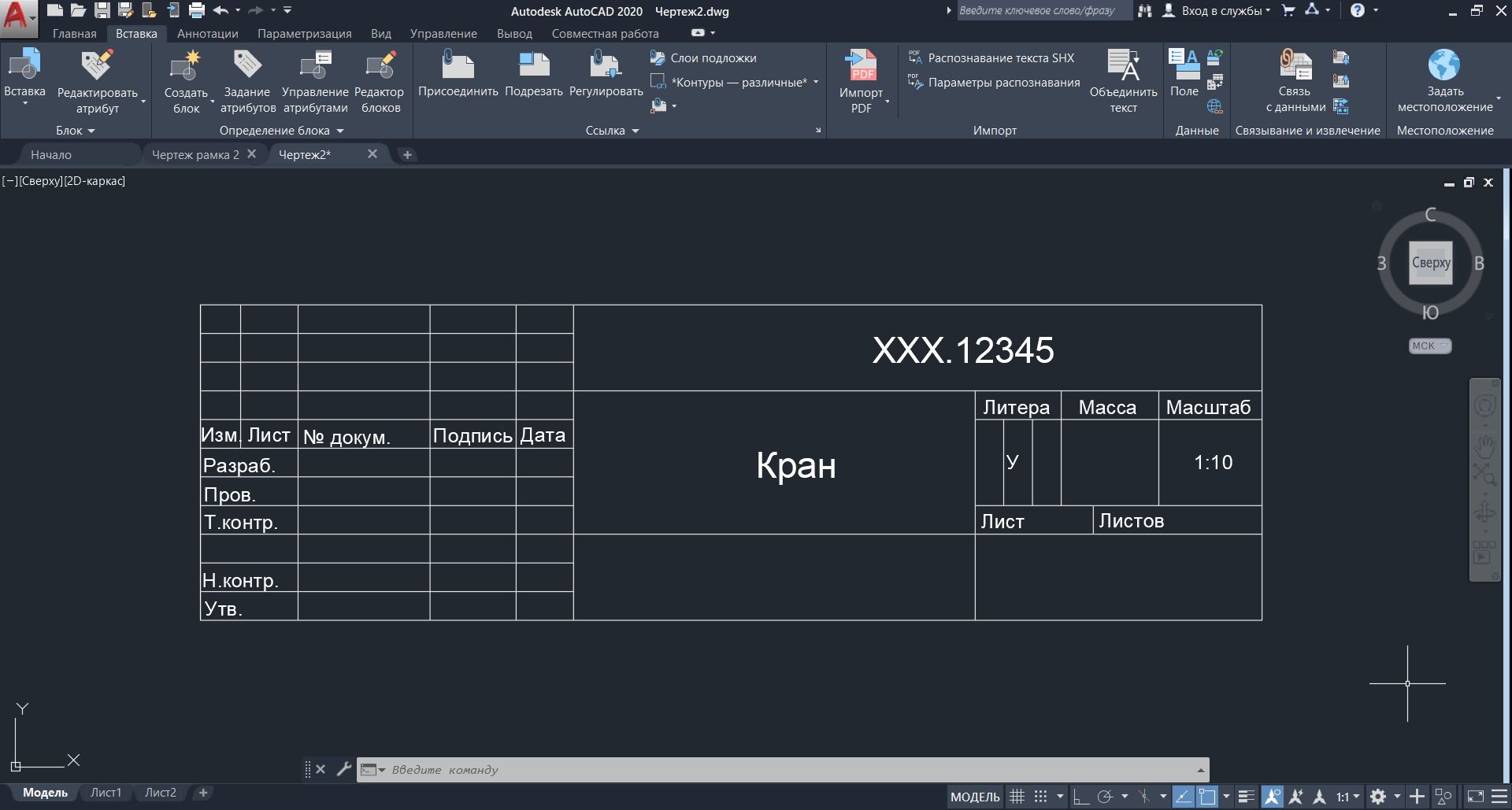
Тепер блок можна тестувати. Створіть новий малюнок, і в ньому (ні в якому разі не в оригінальному кресленні, в якому ми намалювали напис!) вставте блок командою Insert (панель Block). Знайдіть необхідний файл, куди ми його зберегли, натиснувши кнопку Огляд. Після натискання кнопки OK команда запитує вас на точку вставки (це правий нижній кут формату), а потім запропонує вам по черзі ввести всі атрибути. Якщо будь-які атрибути не потрібні, просто натисніть Enter. В результаті отримуємо щось на зразок наступного:
Якщо деякі атрибути не поміщаються в комірку (наприклад, дати) при заповненні, необхідно повернутися до вихідного файлу мітки і змінити коефіцієнт Width у властивостях відповідного атрибута. В цілому багато параметрів атрибутів редагуються так само, як і параметри звичайного тексту.
Агрегат можна використовувати.
Якщо деякі атрибути були введені неправильно при вставці або взагалі не були введені, їх можна легко відредагувати за допомогою команди “Редагувати один атрибут”:
Отже, ми створили ще один популярний блок, без якого не обходиться практично жоден малюнок.
Знання, отримані на цьому уроці, допоможуть вам створити інші корисні блоки зі змінною текстовою інформацією, наприклад, таблиці, символи радіокомпонентів тощо.